说明:一两年前博主曾分享过一个美观的在线音乐播放器MKOnlineMusicPlayer→传送门,不过作者早已停止了维护,最近有小伙伴推荐了mmPlayer,一个使用Vue全家桶打造自适应Web音乐播放器,模仿QQ⾳乐⽹页版界⾯,主要以为PC端为主,移动端只做相应适配(未做歌词显⽰),现已实现播放器、歌词滚动、排⾏榜、搜索、播放历史、同步⽹易云歌单六⼤功能。
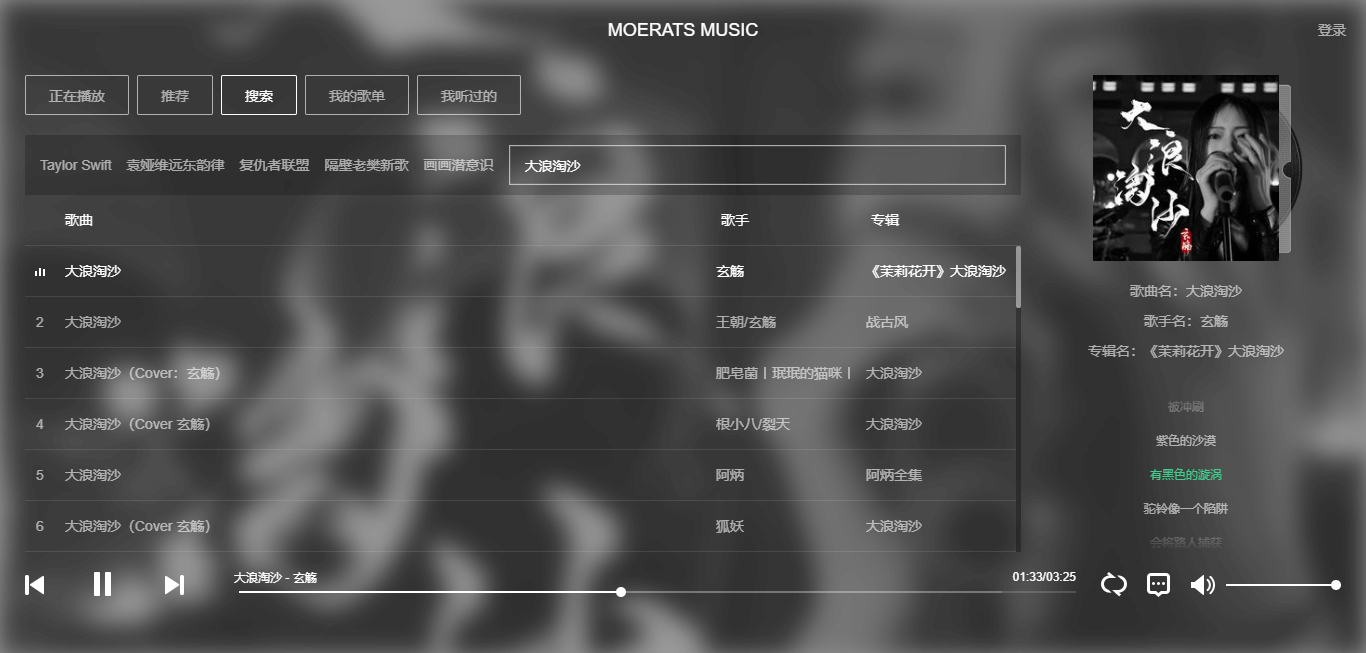
截图

功能
- 播放器
- 快捷键操作
- 歌词滚动
- 正在播放
- 排行榜
- 歌单详情
- 搜索
- 播放历史
- 查看评论
- 同步网易云歌单
安装
Github地址:https://github.com/maomao1996/Vue-mmPlayer
1、安装依赖
#Debian/Ubuntu系统
curl -sL https://deb.nodesource.com/setup_10.x | bash -
apt install -y nodejs git screen
#CentOS系统
curl -sL https://rpm.nodesource.com/setup_10.x | bash -
yum install nodejs git screen -y
2、运行播放器
git clone https://github.com/maomao1996/Vue-mmPlayer.git mmPlayer
cd mmPlayer
#安装依赖
npm install
#开发者运行
npm run serve访问地址为ip:8080,不过这里是用来调试的,先放着不动,然后再把后端服务器搭建好。
为了避免出现不必要的问题,这里就不直接使用项目中的源码了,直接拉取最新的API。
git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
cd NeteaseCloudMusicApi
#安装依赖
npm install
#运行
node app.js
#或者后台运行
screen -dmS api node app.js
后端地址为ip:3000,如果想改其它端口,比如5555,启动命令为set PORT=5555 && node app.js。
3、修改并打包
这里只说下常见的几个修改地方,比如标题、后端api地址修改什么的。
#修改后端api
路径src/config.js,修改const URL = 'http://ip:3000'
#修改标题和提示话语
路径src/App.vue和src/components/mm-header/mm-header.vue,自己找关键词自行修改吧这里如果你想使用https访问该音乐播放器,那还需要使用https域名反代该api地址,然后将反代后的https域名填进去。
接下来再打开ip:8080查看修改效果,不过一般不在本地是用不了的,所以只看标题和提示啥的就行。
确定没啥问题了,就开始打包,使用Ctrl+C断开运行,使用命令:
npm run build然后打包后的源码在dist文件夹,这时候就可以将文件夹里的源码丢到自己的网站根目录就可以直接用了,记得后端地址不要挂就行。
最后如果你只是想玩玩,那这里提供一个最快的运行方法,使用命令:
#进入打包好的文件夹
cd dist
#运行端口4567,可自行修改
python -m SimpleHTTPServer 4567然后访问ip:4567即可,打不开的话就检查下防火墙。
大佬那个最后编译部分的config.js里边,我这里没有url的设置,自己打上去一行好像也没有用,求问如何解决
已经找到了,但是打包好的dist文件丢在网站根目录后,访问时提示netword error怎么破?
大失败
^throw er; // Unhandled 'error' event
Error: listen EADDRINUSE: address already in use :::3000
at Server.setupListenHandle [as _listen2] (net.js:1280:14) at listenInCluster (net.js:1328:12) at Server.listen (net.js:1415:7) at Function.listen (/home/pi/NeteaseCloudMusicApi/node_modules/express/lib/application.js:618:24) at Object.<anonymous> (/home/pi/NeteaseCloudMusicApi/app.js:88:18) at Module._compile (internal/modules/cjs/loader.js:778:30) at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10) at Module.load (internal/modules/cjs/loader.js:653:32) at tryModuleLoad (internal/modules/cjs/loader.js:593:12) at Function.Module._load (internal/modules/cjs/loader.js:585:3)Emitted 'error' event at:
at emitErrorNT (net.js:1307:8) at process._tickCallback (internal/process/next_tick.js:63:19) at Function.Module.runMain (internal/modules/cjs/loader.js:834:11) at startup (internal/bootstrap/node.js:283:19) at bootstrapNodeJSCore (internal/bootstrap/node.js:623:3)执行node app.js
3000端口已被使用,自己关下,或者换个端口运行
npm WARN deprecated fsevents@1.2.9: One of your dependencies needs to upgrade to fsevents v2: 1) Proper nodejs v10+ support 2) No more fetching binaries from AWS, smaller package size
yorkie@2.0.0 install /root/mmPlayer/node_modules/yorkie
node bin/install.js
sh: node: command not found
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
npm ERR! code ELIFECYCLE
npm ERR! syscall spawn
npm ERR! file sh
npm ERR! errno ENOENT
npm ERR! yorkie@2.0.0 install: node bin/install.js
npm ERR! spawn ENOENT
npm ERR!
npm ERR! Failed at the yorkie@2.0.0 install script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /root/.npm/_logs/2019-11-29T06_37_03_741Z-debug.log
运行npm install报错
这个好像是node命令没找到,which node有输出吗
大佬,有其他web版的音乐服务器推荐么,就是能扫描本地音乐文件的
这个我也在找,找到就发出来
然而无版权的音乐似乎无法播放?
对,无版权是不行的。
missing script: build
npm ERR! A complete log of this run can be found in:
npm ERR! /root/.npm/_logs/2019-08-16T20_31_36_501Z-debug.log
我弃疗了 npm install从来没成功过
是在NeteaseCloudMusicApi目录安装的么?或者给详细日志我看看
请问大佬,我在安装好依赖后进入开发者运行状态发生报错
at Function.assign (<anonymous>) at config.plugin.tap.args (/root/mmPlayer/vue.config.js:19:14) at Object.tap (/root/mmPlayer/node_modules/webpack-chain/src/Plugin.js:24:24) at chainWebpack (/root/mmPlayer/vue.config.js:18:27) at webpackChainFns.forEach.fn (/root/mmPlayer/node_modules/@vue/cli-service/lib/Service.js:227:40) at Array.forEach (<anonymous>) at Service.resolveChainableWebpackConfig (/root/mmPlayer/node_modules/@vue/cli-service/lib/Service.js:227:26) at Service.resolveWebpackConfig (/root/mmPlayer/node_modules/@vue/cli-service/lib/Service.js:231:48) at PluginAPI.resolveWebpackConfig (/root/mmPlayer/node_modules/@vue/cli-service/lib/PluginAPI.js:138:25) at serve (/root/mmPlayer/node_modules/@vue/cli-service/lib/commands/serve.js:48:31) at Service.run (/root/mmPlayer/node_modules/@vue/cli-service/lib/Service.js:221:12) at Object.<anonymous> (/root/mmPlayer/node_modules/@vue/cli-service/bin/vue-cli-service.js:36:9) at Module._compile (internal/modules/cjs/loader.js:776:30) at Object.Module._extensions..js (internal/modules/cjs/loader.js:787:10) at Module.load (internal/modules/cjs/loader.js:653:32) at tryModuleLoad (internal/modules/cjs/loader.js:593:12)INFO Starting development server...
ERROR TypeError: Cannot convert undefined or null to object
TypeError: Cannot convert undefined or null to object
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue-mmplayer@1.5.6 serve: vue-cli-service serve
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue-mmplayer@1.5.6 serve script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /root/.npm/_logs/2019-06-15T08_00_09_732Z-debug.log
不知道怎么解决,一脸懵。
lnpm环境,阿里香港服务器,centos7 单核2G
看了下,好像是有点小问题,你先用这个历史版本试试,地址:https://github.com/maomao1996/Vue-mmPlayer/tree/cfd0d446e9d1f297260bc43f3726fc14072e9c80。
这个是不是国外服务器没法用呀。搭建了木得歌,后端正常
有用,我就是国外服务器测试的
把localhost:3000改成本机公网ip就行了,按道理localhost也行的呀
你外网访问的时候,有些资源加载的还是localhost
想问一下 开启https那里应该怎么操作?是需要在nginx或者caddy中反代这个本地端口然后将反代后的地址填进config.js里是吗?
将反代后端api的https域名地址填进去就行了
启用https后,歌曲的封面图片引用还是http的,楼主知道如何修改吗?
这个我还没注意,你说的http的ip地址还是其它链接?
就是说前段和后端都开启https后,点击听歌后,前端页面的背景图会换成歌曲的封面图,但是歌曲的封面图引用的地址是网易的http链接而不是https的
查看这个问题就可以解决,https://github.com/maomao1996/Vue-mmPlayer/issues/10
这个问题在项目里的issue有解决方法